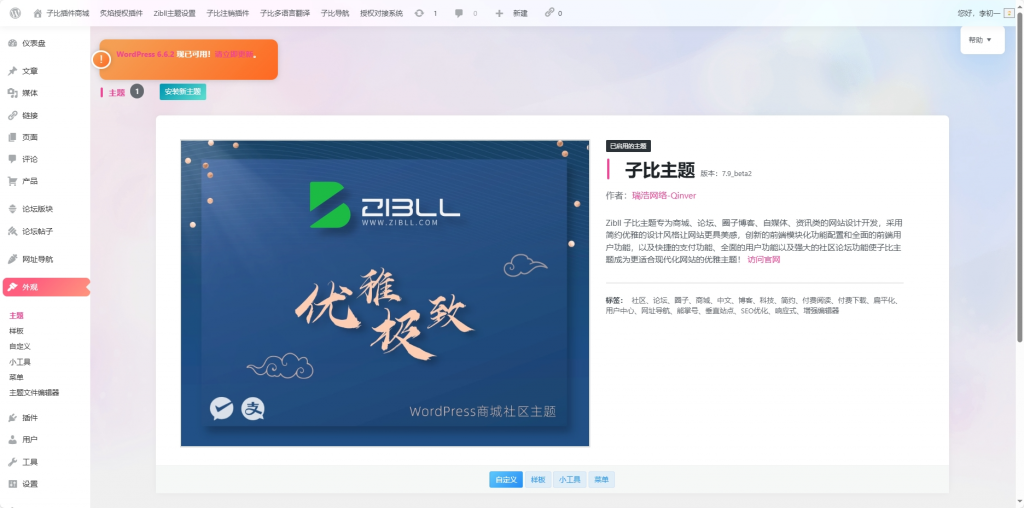
教程
后台自定义CSS
/*粉色细节优化*/
.navbar-top .navbar-right .sub-menu {
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.posts-item.card{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.zib-widget{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.plate-lists .plate-item{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.forum-posts{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.article{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}
.radius8{
-webkit-box-shadow: 0 1px 4px 0 #ef71b2 inset;
-moz-box-shadow: 0 1px 4px 0 #ef71b2 inset;
box-shadow: inset 0 1px 4px 0 #ef71b2;
}喜欢就支持一下吧














![表情[xieyanxiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)
![表情[weixiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/weixiao.gif)
![表情[wunai]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/wunai.gif)





































暂无评论内容