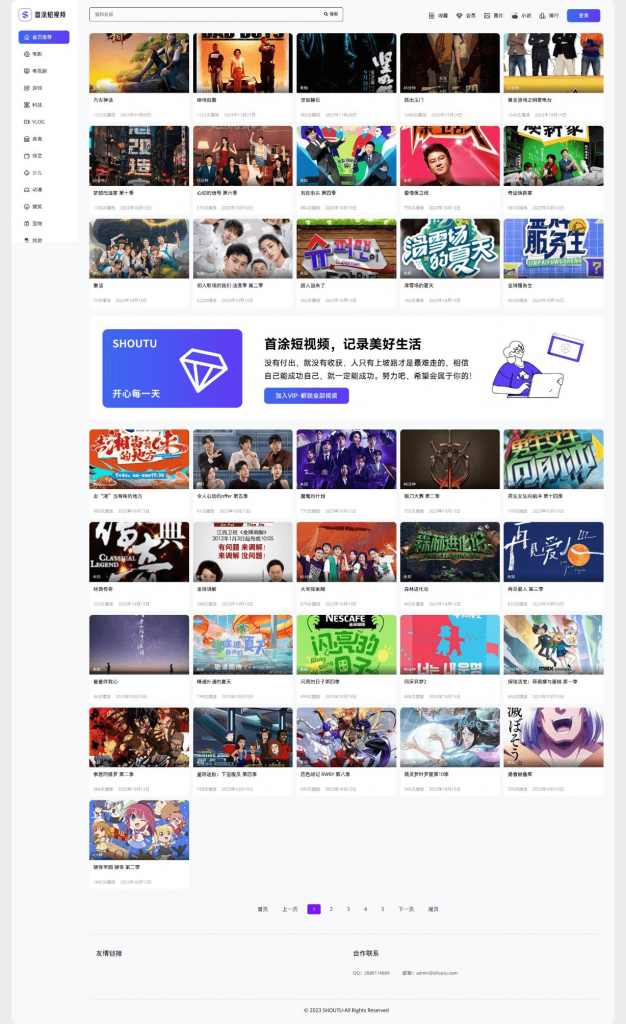
![图片[1]-子比美化 – 文章列表美化-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/O1CN01CSTJi31QbIgfzoS3E_2210123621994.png)
教程
CSS
/* 单行文章列表美化——开始 */
.posts-item.card:last-child {
margin-bottom: 8px!important;
}
.training-camp__wrapper .header__title-wrapper{
font-size: 16px;
}
.sec-wrapper {
margin-bottom: 10px;
}
.training-camp__wrapper .header__title-wrapper{
color:#22ab80;
}
.training-camp__wrapper {
background-image: linear-gradient(150deg,#cff0fb 20%,#cbf4e4 40%);
padding: 0 12px 12px;
border-radius: 16px;
}
button.button---AUM5ZP.text---pn4pHz.medium---OGt5iw.header__btn {
background: #ffffff00;
border: 1px solid #fc3c2d00;
border-radius: 0px;
}
.training-camp__wrapper .training-camp__header {
padding: 24px 0 24px 12px;
display: -webkit-flex;
display: flex;
background: url(/pic/kuangwenlu.png) 100% 0/433px 126px no-repeat;
}
.training-camp__wrapper .header__title-wrapper {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
.training-camp__wrapper .title__img-wrapper {
height: 20px;
}
.training-camp__wrapper .header__btn-wrapper {
margin-left: auto;
display: -webkit-flex;
display: flex;
}
.training-camp__wrapper .header__btn-wrapper button[class*=button---] {
height: 20px;
line-height: 20px;
padding: 0 12px;
}
.training-camp__wrapper .header__btn {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
font-size: 14px;
color: #22ab80;
}
.medium---OGt5iw {
height: 36px;
padding: 8px 24px;
font-size: 14px;
}
.outlined---BKvHAe, .text---pn4pHz {
background-color: initial;
color: #3e454d;
}
.button---AUM5ZP {
position: relative;
display: inline-block;
height: 36px;
padding: 8px 24px;
border-radius: 22px;
cursor: pointer;
border: unset;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.ke-icon---zeGrGg+i {
display: inline-block;
vertical-align: middle;
}
.training-camp__wrapper>div.sec-bd {
background-color: var(--body-bg-color);
}
.sec-wrapper .sec-bd {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.training-camp__wrapper .sec-bd {
padding: 12px;
border-radius: 16px;
}
img.title-macyingyong {
/* width: 120px; */
height: 50px;
}
.posts-item.card {
padding: 35px 10px 10px 10px!important;
}
.posts-item {
position: relative !important;
}
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 13px;
left: 15px;
border-radius: 50%;
width: 9px;
height: 9px;
box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1000;
position: absolute;
}
/* 单行文章列表美化——结束 */子比文章列表美化-8.zip
zip文件
38.8K
喜欢就支持一下吧














![表情[xieyanxiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)
![表情[weixiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/weixiao.gif)
![表情[wunai]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/wunai.gif)





































暂无评论内容