搬运本站原创文章,请留注释谢谢!
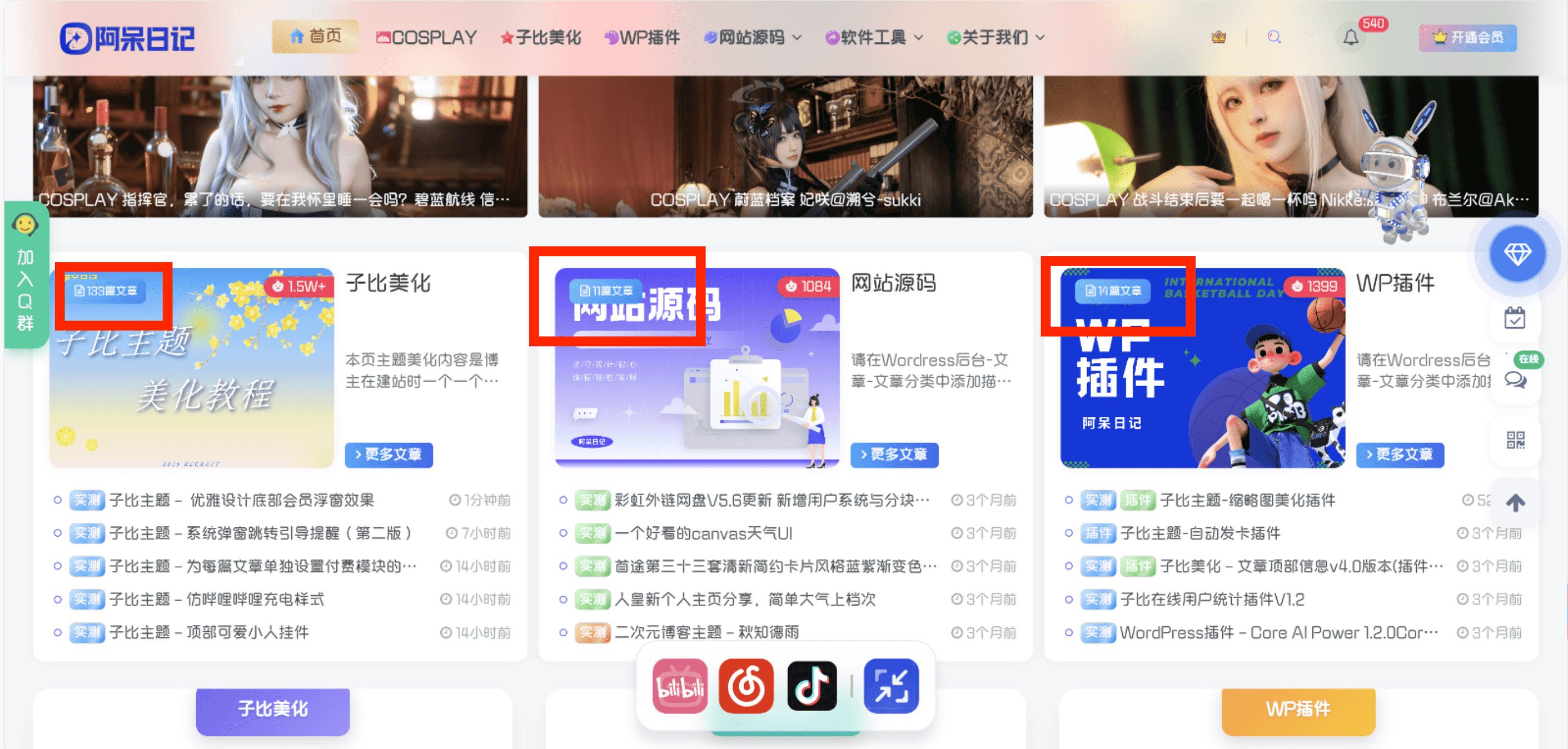
![图片[1]-子比主题 – 首页排行榜小工具-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/ede3fb0e-d484-4310-a359-59110a793138-1024x563.png)
教程
/** 首页排行榜列表 **/
@media (min-width: 768px) and (max-width: 1200px) {
.ranking-item {
width: 100%!important;
}
}
@media (max-width: 768px) {
.ranking-item,
.syphimg,
.class-box,
.class-item.js-rank,
.num-icon,
.class-info,
.bottom-link.js-rank-bottom {
display: none!important;
}
}
.syphimg{
width: 90px;
height:60px;
margin-right: 5px;
}
.syphimg img{
border-radius: 8px;
}
.list.clearfix {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.ranking-item {
margin:0 auto;
position: relative;
width: calc(33.333% - 10px );
background: var(--main-bg-color);
box-shadow: 0 0 10px var(--main-shadow);
border-radius: var(--main-radius);
margin-bottom: 20px;
}
a.top-icon.js-rank-bottom1 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking1.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
a.top-icon.js-rank-bottom2 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking2.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
a.top-icon.js-rank-bottom3 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking3.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
.class-box {
margin-top: 60px;
}
a.class-item.js-rank {
display: block;
width: 100%;
height: 80px;
display: flex;
align-items: center;
margin-bottom: 20px;
}
.num-icon.num-icon1 {
width: 40px;
height: 22px;
background: url(/pic/top1.png) no-repeat center/45%;
margin: 0 12px 0 15px;
}
img.class-pic {
width: 90px;
border-radius: 8px;
margin-right: 5px;
}
.class-info {
width: 190px;
font-size: 12px;
}
.name {
color: var(--main-color);
line-height: 20px;
font-weight: 400;
margin-bottom: 2px;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
-webkit-box-orient: vertical;
}
.price {
color: #f01414;
font-weight: 600;
margin-bottom: 2px;
}
.study-num {
color: #9199a1;
font-weight: 400;
}
.num-icon.num-icon2 {
background: url(/pic/top2.png) no-repeat center/45%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon3 {
background: url(/pic/top3.png) no-repeat center/45%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon4 {
background: url(/pic/top4.png) no-repeat center/45%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon5 {
background: url(/pic/top5.png) no-repeat center/45%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon6 {
background: url(/pic/top6.png) no-repeat center/45%;
margin: 0 12px 0 15px;
width: 19px;
height: 22px;
}
a.bottom-link.js-rank-bottom {
width: 120px;
height: 24px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
font-size: 12px;
color: #fff;
line-height: 12px;
font-weight: 500;
background-image: linear-gradient(270deg,#ff4f39 0,#fd6400 100%);
border-radius: 12px;
margin-bottom: 20px;
}
/** 首页排行榜列表结束 **/pic
喜欢就支持一下吧
相关推荐















暂无评论内容