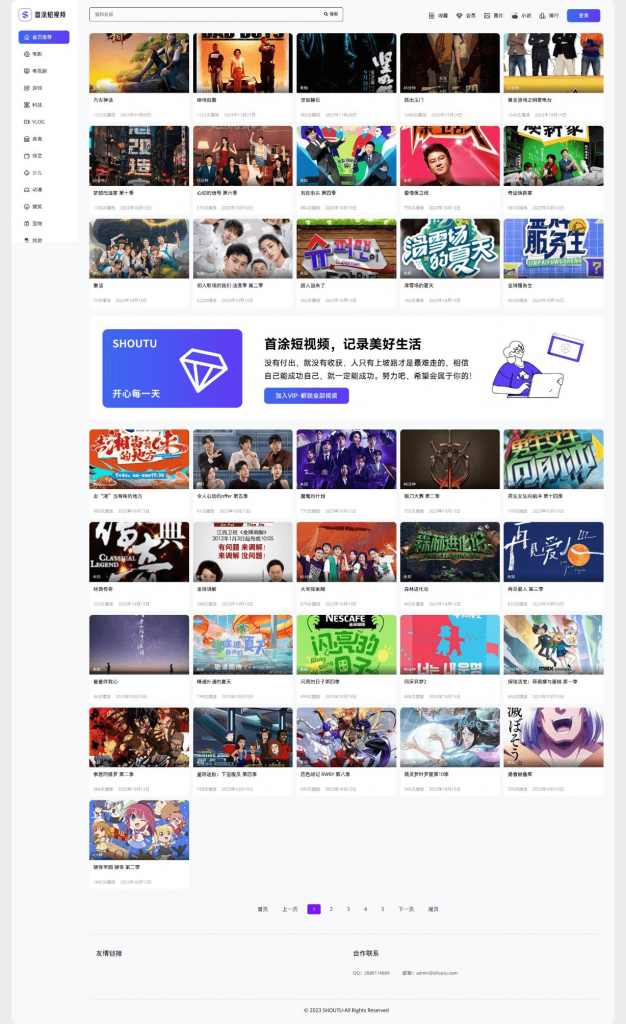
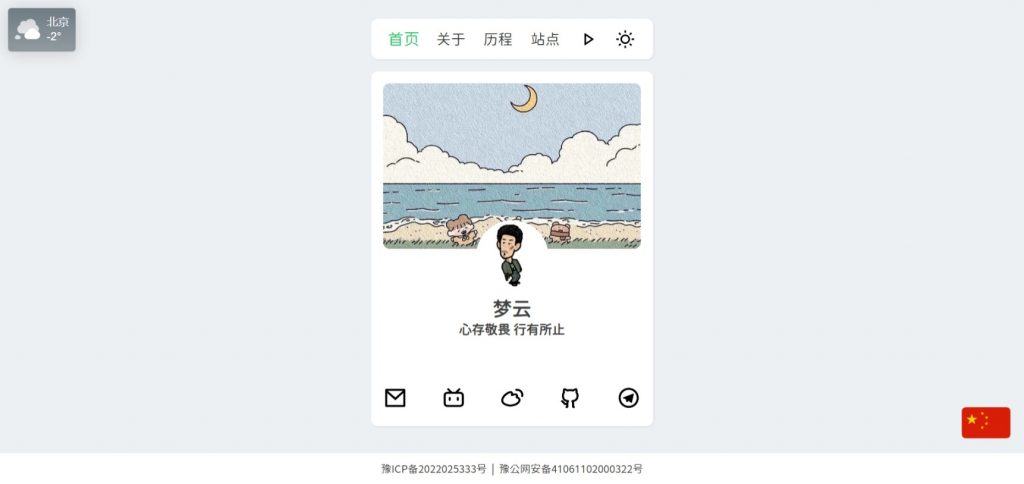
![图片[1]-子比主题 – 底部添加波浪滚动-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/O1CN01iw9n661QbImEhUw1J_2210123621994-1024x172.gif)
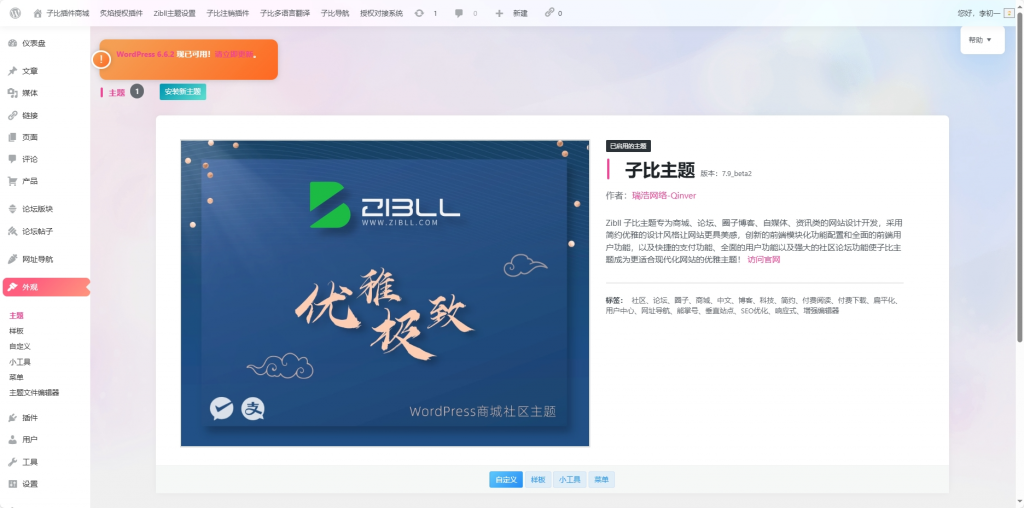
将下面的代码放到/wp-content/themes/zibll/footer.php文件里面的
的标签前面即可,如果不会的话直接看下图即可!
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"style="bottom: 4px;">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="var(--float-btn-bg)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="var(--main-shadow)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="var(--main-border-color)"></use>
<use xlink:href="#gentle-wave" x="48" y="7" fill="var(--main-bg-color)"></use>
</g>
</svg>![图片[2]-子比主题 – 底部添加波浪滚动-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/O1CN012Em90X1QbImD4Zeop_2210123621994-1024x618.jpg)
/*网站底部波浪*/
.waves {
position: relative;
width: 100%;
height: 15vh;
margin-bottom: -7px;
min-height: 50px;
max-height: 80px;
}
.parallax>use {
animation: move-forever 25s cubic-bezier(.55, .5, .45, .5)infinite;
}
.parallax>use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax>use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax>use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax>use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
@media (max-width:768px) {
.waves {
height: 40px;
min-height: 40px;
}
.waves-inner {
padding-top: 50px;
}
.mg-b {
margin-bottom: 0;
}
.home_row {
padding: 0px !important;
}
}
.apply_link {
float: right;
}喜欢就支持一下吧














![表情[fendou]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/fendou.gif)
![表情[xieyanxiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)
![表情[weixiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/weixiao.gif)




































暂无评论内容