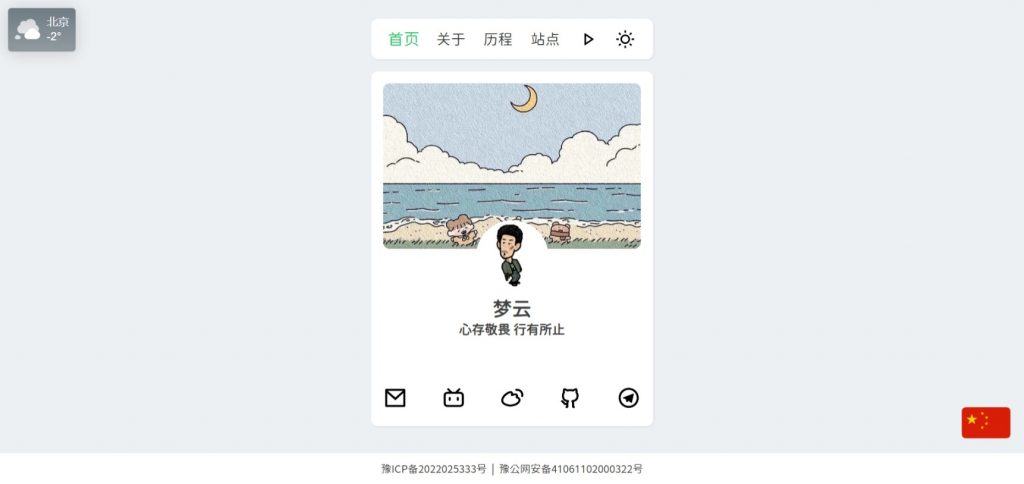
![图片[1]-子比主题 – 动态背景符号元素效果-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/O1CN01Vm5DJp1QbImM4GUJd_2210123621994-1024x375.gif)
第一步
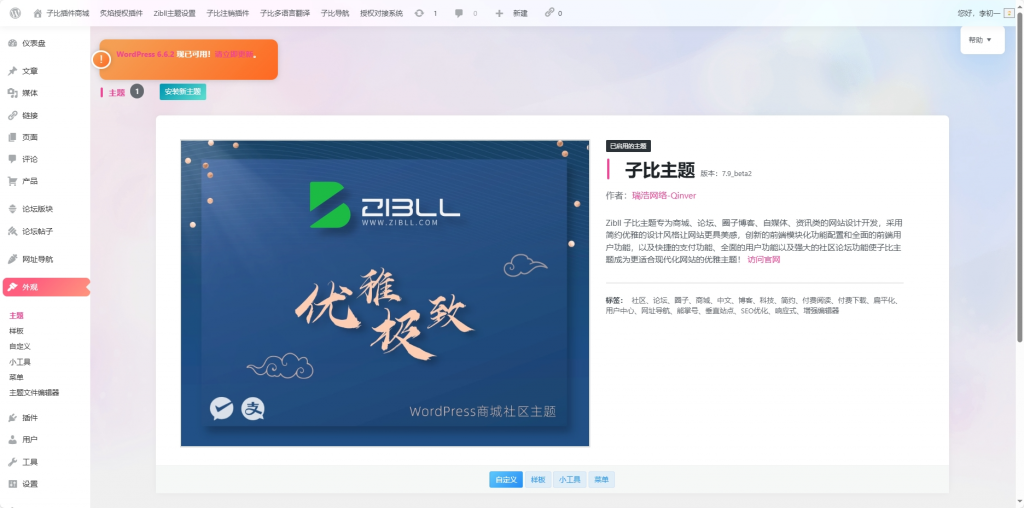
首先我们将下面的代码放到:子比主题–>>自定义底部HTML代码即可!
<link rel="stylesheet" href="/wp-content/themes/zibll/css/tengfei/yuansufuhao.css" />
<script>$('head').before('<div class="container1"><div class="inner-container1"><div class="shape"></div></div><div class="inner-container1"><div class="shape"></div></div></div>');</script>
<script>$(document).ready(function(){var html='';for(var i=1;i<=50;i++){html+='<div class="shape-container--'+i+' shape-animation"><div class="random-shape"></div></div>'}document.querySelector('.shape').innerHTML+=html});</script>第二步
我们将附件直接下载然后在:/wp-content/themes/zibll/目录下上传,也就是子比根目录
动态元素符合背景样式1.zip
zip文件
1.9K
喜欢就支持一下吧












![表情[weixiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/weixiao.gif)
![表情[wunai]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/wunai.gif)





































- 最新
- 最热
只看作者