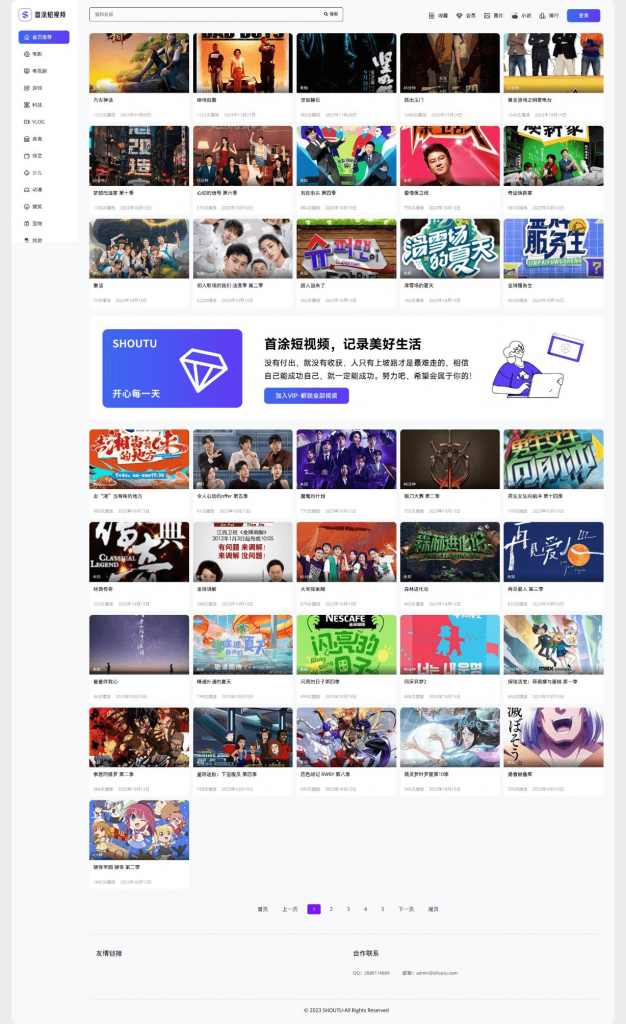
样式一:
![图片[1]-子比主题美化-顶部多功能组件搜索框美化-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/20241028110619594-image-135.webp)
自定义css
自定义JavaScript代码
document.addEventListener("DOMContentLoaded", function () {
const button = document.querySelector(".search-input-text .abs-right button.null");
if (button) {
const searchText = document.createElement("span");
searchText.textContent = "搜索";
searchText.classList.add("search-text");
button.appendChild(searchText);
}
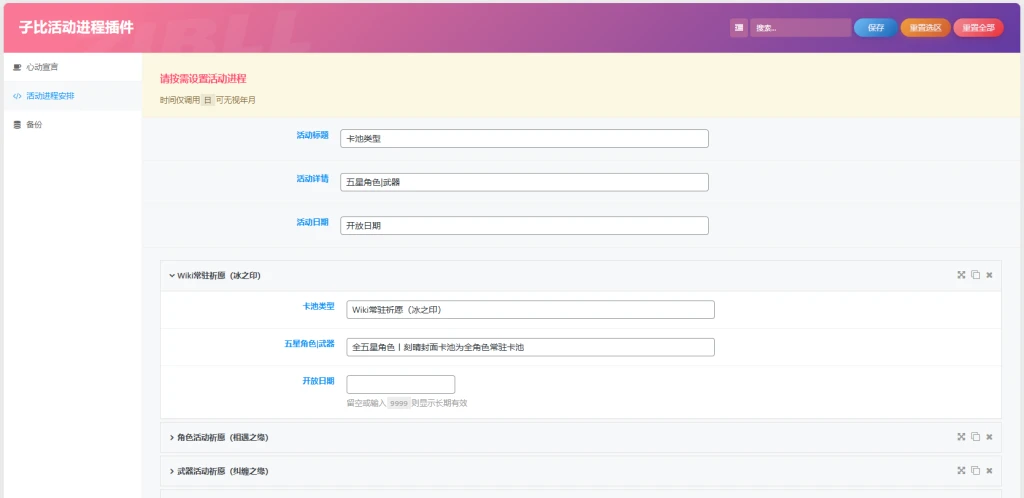
});第二种:
![图片[2]-子比主题美化-顶部多功能组件搜索框美化-阿呆日记](https://daixm.daixb.top/wp-content/uploads/2025/02/20241028110843997-image-136.webp)
自定义CSS
自定义JavaScript代码
document.addEventListener("DOMContentLoaded", function () {
const button = document.querySelector(".search-input-text .abs-right button.null");
if (button) {
const searchText = document.createElement("span");
searchText.textContent = "搜索";
searchText.classList.add("search-text");
button.appendChild(searchText);
}
});喜欢就支持一下吧














![表情[xieyanxiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)
![表情[weixiao]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/weixiao.gif)
![表情[wunai]-阿呆日记](https://daixm.daixb.top/wp-content/themes/zibll/img/smilies/wunai.gif)





































暂无评论内容